Browser wars & End user performance, content display impact.
"Browser wars" is the term used to mention the competition for dominance in usage share in the web browser market. The term was used between Internet explorer and Netscape Navigator. By late 1990s Internet explorer emerged as the clear winner. Since 2003, collection of new browsers (Firefox, Chrome, Safari, Opera) eroded the Internet Explorer market share.
Today, no browser is dominating the web browser market, every browser has its own share. With the introduction of WEB 2.0, lot of computation has shifted from server to client side for delivering rich internet applications, now they are no more thin clients, executing java script, Flash and AJAX. With the introduction of HTML 5, load on the browser further increased.
In total there are many browsers and mobile devices, each has its own speed, characteristics and content display.
Link to Browser statics
Link to Browser OS statics
If you are blogger, you can get your blog Browser & OS statics from "Stats" TAB. Attaching the screen shot.
Today's web is getting complicated
1. Mobile platforms - A decade ago internet explorer is standard platform to access internet. Use of Mobile devices for accessing web is growing fast.
- Morgan Stanley predicts mobile users will outnumber desktop internet users worldwide by 2014
- AT&T has experienced a 50 times increase in mobile data over the last three years
- eBay expects to sell $1.5 billion worth of goods through mobile devices in 2010
- Facebook alone reports over 100 million people actively using its site from mobile devices every
month
2. More content from third party sites - You will have full control of your data centers, what about the data coming from the third party sites. Today's web site are complex amalgamation of own and third party services.
Performance issues with new browsers
1. Content display - Browsers render HTML elements, Cascading Style Sheet and Java Script in different ways. Site that display the content well on IE7 don't guarantee that it display the same on IE8. During transaction to IE8, Microsoft warned the developer community their CSS hacks would cease to work, encouraged developers to test their sites in new browser.
2. Parallel JavaScript Loading - Older browsers downloaded JavaScript files serially, so the developers clustered the JavaScript files into single large file. Modern browsers download them in parallel resulting in slower performance. Here is the dilemma, towards which browser should you optimize, old or new?
3. Faster JavaScript Engines - JavaScript also performs differently across browsers. For example, Chrome now calls setTimeout and setInterval with millisecond granularity. This can lead to much greater CPU drain from pages that use timers to run high-frequency loops in JavaScript. In general, the dramatically faster JavaScript engines in the new versions of Safari, Chrome, and Firefox are all capable of running client-side code much faster than before. This means that the JavaScript engine will no longer be a natural limiter on the impact your application may have on the end user’s machine.
With increase demand of rich-internet applications, much of the computation is moving to the client side (load on the browser). On the down side, poorly written applications will impact the end user machines by consuming more memory and CPU. To make matters worse, chrome has introduced "Task Manager" to monitor which applications are creating more strain on the browsers. End users will not tolerate these applications, just they would quit those applications.
Attaching Chrome task manager screen shot that display each process memory, CPU and Network utilization.
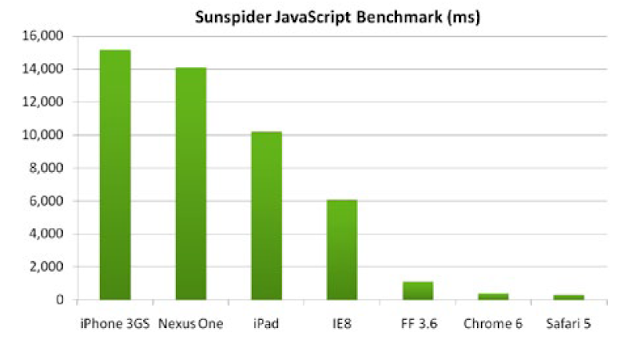
Attaching the JavaScript processing speed of browsers from Gomez.
WebKit SunSpider is one test to measure a browser’s JavaScript execution performance. The WebKit SunSpider test regularly changes which impacts a browsers score.
4. Parallel Connections - Older browsers like IE6 and IE7 were designed to make two host connections at a time (e.g., two images loading at once). The new IE8, Firefox, Safari, and Google’s Chrome triple the number of parallel connections per host to accelerate the browser experience (the maximum number of concurrent connections is limited only by the host itself). It is a good news, browsers are able to display the content faster with parallel connections. But there are side effects, with more number of parallel connections, it would create extra load on the servers and existing infrastructure may not support under peak load.
For more technical details about all the browsers visit BrowserScope
Attaching screen shot of IE and Firefox with parallel download.
5. Browser speed comparison
Screen shot taken from Gomez, Each browser version has vastly different performance and rendering characteristics. (Data based on real global broadband users accessing 466M pages on 200+ sites over a 30 day period)
It looks chrome 5 is better than other browsers.
6. ACID Test - The Acid 3 test, designed by the Web Standards Project, checks how well a Web browser
follows certain selected elements from Web standards, especially relating to the Document Object Model (DOM) and JavaScript.
For more technical details about all the browsers visit BrowserScope
Websites owners, don't get caught in the browser war cross-fire
It is very important to develop todays applications with cross-browser (Including mobile devices) functionality. Applications should have consistent look, feel and performance across IE, Firefox, Chrome and safari.
Following are some of the important points to consider while designing the web Site.
- Decide which browsers to support
- Knowing when to stop supporting older versions of the browsers
- Support for multi-operating systems: Each operating system platform interpret code slightly different, so
the same browser can display and perform differently.
- Greater focus on design standards and open source: Cross-Browser Standards, Open source web
browser engine, Browsers and applications using WebKit
- Increase support for forward looking technologies: HTML 5 and CSS 3
- Know your users browsers
- Stick with standards: W3C Markup Validation CSS Validation
- Test early and test often: Browsershots, BrowserCam, Adobe BrowserLab, and Gomez’s Cross-
Browser Compatibility Test.
How well does my website perform?
This assessment is a bit more complex and requires careful measurement of three parameters:
Availability: The ability to fulfill an end-user’s page request — or complete an end-to-end transaction — without error.
Response time: The speed at which every end-to-end transaction, page, image or piece of third party content, downloads.
Consistency: The site’s ability to deliver a quality customer experience over time, regardless of the user’s geographic location. Consistency can be especially impacted by connection parallelism. Remember the trade-off: more connections might mean better load time under light loads, but worse performance under heavy activity. Users might not return to sites with inconsistent load times.
---
Sunday, September 5, 2010
Friday, September 3, 2010
Performance related issues between browser and server.
Performance related issues between browser and server.
Below screen shot taken from Gomez that explain application performance issues between browser and server. I was really impressed as it has covered the entire application delivery path.
---
Below screen shot taken from Gomez that explain application performance issues between browser and server. I was really impressed as it has covered the entire application delivery path.
---
Thursday, September 2, 2010
User Reaction To A Poor Online Shopping Portal
User Reaction To A Poor Online Shopping Portal
As per the study conducted by Forrester on behalf of Akamai Technologies, users are expecting dynamic, feature rich pages to load in 2 seconds or less, so design your application accordingly to retain and gain customers. Attaching the study report.
---
As per the study conducted by Forrester on behalf of Akamai Technologies, users are expecting dynamic, feature rich pages to load in 2 seconds or less, so design your application accordingly to retain and gain customers. Attaching the study report.
---
Performance Testing Tools, Script Recorder Types
Performance Testing Tools, Script Recorder Types
To perform the load test, any tool should initially record the request, response or browser events; recorders are broadly classified into three types.
1. Proxy recorder – User a small proxy server to intercept and record all the requests/response. This process record the entire communication between client/ server. Tools that use this method are Fiddler, Neoload, Loadrunner (HTTP/HTML)…
2. Browser recorder, hooking to IE navigation events – Records IE navigation events, but it doesn’t record all the requests (URL re-directions etc). Tools that use this method are Visual Studio (Convert request into .Net classes) , WebLoad (Convert request into JavaScript objects).
3. Browser recorder, based on GUI object selection by user - Records click events on the GUI objects. Tool that use this method is Loadrunner (Click & Script), Implemented using QTP technology.
---
To perform the load test, any tool should initially record the request, response or browser events; recorders are broadly classified into three types.
1. Proxy recorder – User a small proxy server to intercept and record all the requests/response. This process record the entire communication between client/ server. Tools that use this method are Fiddler, Neoload, Loadrunner (HTTP/HTML)…
2. Browser recorder, hooking to IE navigation events – Records IE navigation events, but it doesn’t record all the requests (URL re-directions etc). Tools that use this method are Visual Studio (Convert request into .Net classes) , WebLoad (Convert request into JavaScript objects).
3. Browser recorder, based on GUI object selection by user - Records click events on the GUI objects. Tool that use this method is Loadrunner (Click & Script), Implemented using QTP technology.
---
Labels:
Loadrunner,
NeoLoad,
Performance Testing
Subscribe to:
Comments (Atom)